这个东西实现了可以在Chrome developer tools里面修改css属性或者js代码,然后直接同步保存到本地或者服务器。比如以前我们先大概写好css,然后用firebug进行微调,调整好后,复制css代码,进入编辑器粘贴代码然后保存,然后刷新浏览器看效果。而现在,在Chrome devtools里面,修改的css可以自动保存了。而且不仅仅是css属性,还可以直接修改css源文件、javascript源文件。现在的开发方式可以简化到,先写好HTML骨架,定义好各个class名字,然后打开chrome devtools,在css源文件里面直接添加新的class。边写边可以看到效果哦。牛逼指数10颗星啊。(转)
下面是我在windowsxp下安装过程
安装插件:
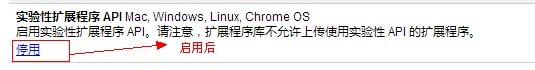
1.首先要启用chrome的实验性程序扩展API,默认是关闭的。 在浏览器地址栏中输入: chrome://flags

2.重启chrome
3.安装插件 点这里 安装
安装server:
1. 这个server是用node.js写的。先安装node.js。点这里 node.js
2.下载server 打开命名提示符 键入 npm install -g autosave

3.运行server 键入npm run-script -g autosave autostart运行
如果报错,也可以找到server目录 我的是C:\Documents and Settings\Administrator\Application Data\npm\node_modules\autosave 键入node index.js 运行 如下图